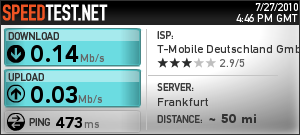
I went through the most miserable moments in my whole professional computer career. With optimal connection 25KB/sec download and 7KB/sec upload bandwidth on cellular Internet connection (costing €4.95 a day; T-Mobile web’n’walk USB Stick basic; declared as UMTS 3600 kbps Downstream / 384 kBit/s Upstream). So I am basically 20 years back to modems of 14.4KB/sec
My coverage of the cellular Internet connection is only EDGE, although I have GSM/UMTS external fixed aerial boosting the signal to 10-12 dB (well, otherwise there wouldn’t be practically any connection)
And phone companies commercially driven are unfair by not using proper denominations Mbps = what is this? or Kbps — that is kilo_bit_per_second. So if and when they show you high number, it is only 8 times less of what you should be really told, I mean, the bandwidth, the throughput, down/up-stream, the data transfer should be declared in Bytes (1byte[B] = 8bits [b]), not in bits.
What is 0.14 Mb/s or 0.03 Mb/s (see image) ?? Just a tech euphemism of 140Kb per sec which is 17.5KB/sec download (3.75KB upload), terribly slow – back to 90s. And not only that, present applications simply will not deliver on such a low speed, or are too complex.
I experienced all sort of Time Out, errors, Page_cannot_load, because, for instance, heavy Java CMS assumes that users have 100-times faster access (at least DSL 6000 = approx. 750KB/sec download speed / 64KB/sec upload) and is breaking simply because of MY low bandwidth. Must it be like that? Even if I cannot drive on a highway, I can walk the country road. What makes programmers being so ignorant/arrogant.
So I have a gallery page with 18 x ~60KB page = 1080KB ~ 1MB, which takes ages to load and then pics are shown with broken icon. But why? I am still having connection, why not delivering on a slow connection? Why simply not DELIVERING?
(opposite, positive example: FileZilla Client FTP Open Source Project http://filezilla-project.org/ alowing resume_transfer when connection was lost.)
And then CHROME even doesn’t have right click: show the image, on the received page, but Inspect Element and all this sort of techy things.